Stripes' Illusion
3 participantes
Espreita Aqui :: Hi5 :: Hi5 Máscaras
Página 1 de 1
 Stripes' Illusion
Stripes' Illusion
A primeira máscara desenvolvida por mim.
Comentem, utilizem-na mas pede-se que deixem permanecer os códigos no fundo do Lifestyle.
Comentem, utilizem-na mas pede-se que deixem permanecer os códigos no fundo do Lifestyle.
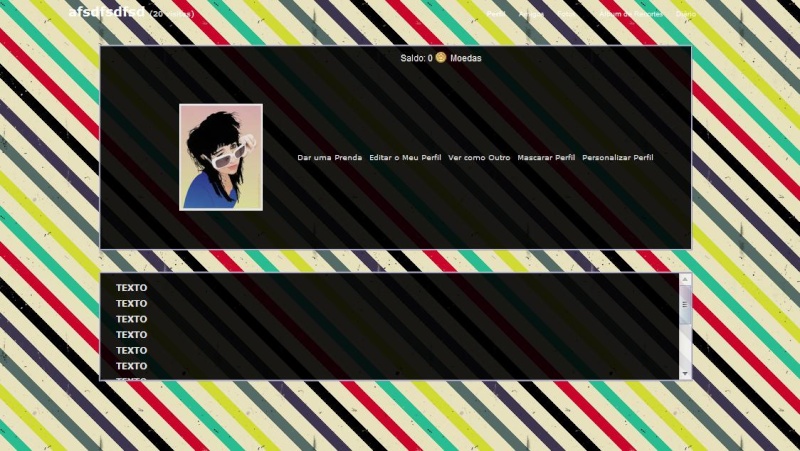
Preview:

Colocar no Personalizar Perfil:
- Código:
<style type="text/css">
#user-details {border: solid 1px #cccccc}a,a:active,a:visited,a.link_blue,a.link_blue:active,a.link_blue:visited,a.username_dark,a.username_dark:active,a.username_dark:visited{color:#FFFFFF;}.box_profile_info_small_heading{color:;}.box_profile_info_large_heading{color:;}.text_header_ltblue{color:;}.box_profile_info_large_content, .window_content {color:#FFFFFF;}.box_profile_info_small_content{color:#FFFFFF;}.text_header{color:#FFFFFF;}.bg_title, .p_title_nonotch, .bg_groups, .bg_journal, .bg_comments, .bg_classmates, .bg_network{background-color:;}.box_profile_info_small_heading {font-family:Verdana, Arial, Helvetica, sans-serif;}.box_profile_info_large_heading {font-family:Verdana, Arial, Helvetica, sans-serif;}.bg-content { background-repeat: repeat-y; } .box_profile_info_large_content{font-weight:bold;}.box_profile_info_small_content{font-weight:bold;}
#hi5-common-header-banner,
.hi5-common-header-banner-ad,
iframe,
#flashad,
.sponsoredby,
#user-fives, #user-fives + .window_content,
.bg_title box_profile_info_large_heading,
#link_profile_left_small,
#hi5-common-header,
#profile-name .section-name,
#profile-nav-favorites,
#profile-nav-apps,
#profile-nav-flirt,
#profile-nav-groups,
#picture-links,
#online-now-icon,
#user-links a[name='&lid=MyProfile_AddWidget'],
#abuse-links,
#user-details.footer,
#xabout-center,
#xabout-right,
#photoAlbums,
#friends,
#common-friends,
#comments,
#lifestyle h1,
#lifestyle h2,
#interests,
#recent-updates,
#background,
#schools, #_schools,
#videos,
#groups,
#widgets,
#journalDetail,
#journal-entries,
#translationtoolbar,
#closedtoolbar,
#photosstrip, #photostrip2, .photostrip-photo-container, .recent-photo, .orangebutton new, .btn-br, .btn-tr,
#gifts,
#gamesModule,
.emptyProfileInfo,
.subsection-separator,
.commentEditorNew,
#game_bar,
#view-all-apps,
#footer {display:none !important;}
#content-left { width:900px; height:250px !important;}
#content-right {width:0px !important;}
#profile-name { text-align: left !important;}
#profile-name {background: transparent;}
#profile-name {color:#FFFFFF;}
#profile-nav { position:relative; top: -30px;}
#profile-nav {background: transparent;}
#profile-nav {text-align: right !important; }
#profile-nav-profile { color:#FFFFFF !important; font-size:10px !important;}
#profile-nav-journal { color:#FFFFFF !important; font-size:10px !important; }
#profile-nav-photos { color:#FFFFFF !important; font-size:10px !important;}
#profile-nav-scrapbook { color:#FFFFFF !important; font-size:10px !important;}
#profile-nav-friends {color:#FFFFFF !important; font-size:10px !important;}
#vanity-bars {position: relative; right: 370px;}
.vanity-bar div div {background: url (http://img29.imageshack.us/img29/2169/lllh.png) !important;}
#user-details {height: 285px;
width: 830px;position: relative; top: 0px; right:-50px;filter: alpha(opacity=90); opacity: 0.9;
border: ridge 2px #b3b1dd;
background-color: #000000;
background-image: url();
background-position: right center;
background-repeat: no-repeat; }
#user-links a {display:inline;
padding: 3px 3px 3px 3px;} #user-links{width:930px;} #user-links img{position:relative; left: 3px;}
#user-links img {display: none !important;}
#user-links {font-color: #FFFFFF !important;}
#user-links {position: relative; right: -260px; top:-149px;}
#user-links a {text-decoration:none !important;}
#user-links a {font-family:verdana !important;}
#user-links a {font-size: 10px !important;}
#user-links a {font-color: #FFFFFF !important;}
#user-links a:hover {background-image: url(.); color:#008fff !important}
#user-picture { text-align: center; display: block; background-image:url(http://img193.imageshack.us/img193/3039/retrogirlbyoraichue.jpg); background-repeat: no-repeat; background-position: center;}
#user-picture {position: relative; top: -2px; right: -30px;}
#user-picture { border: ridge 0px #FFFFFF}
#user-picture a, div #user-picture { width:251px; height: 250px; }
#user-picture a img {visibility:hidden;}
#user-picture a { display: block; }
#lifestyle {border: ridge 2px #b3b1dd;
background-color: #000000;
background-position: right bottom;
height: 200px; width:830px; position: relative; top: 0px; right:-50px;
filter: alpha(opacity=90); opacity: 0.9; overflow: auto;}
#scritti a:hover {color:#c600fe !important;}
#top a:hover {color:#008fff !important;}
#home a:hover {color:#fe6900!important;}
A:link {color:#FFFFFF !important}
a:hover {color:#008fff !important;}
body {
background-image: url(http://img14.imageshack.us/img14/9882/bg2wy.gif);
background-color: #000000;
background-repeat: repeat;
background-position: center center;
background-attachment: fixed;
overflow-x: hidden;
overflow-y: hidden;
}
</style>
Nota:
Para trocar a Imagem do Usuário (user-picture), basta trocar o url da seguinte fracção do código:
#user-picture { text-align: center; display: block; background-image:url(https://2img.net/r/ihimizer/img193/3039/retrogirlbyoraichue.jpg);
Colocar no Sobre Mim:
Para trocar a Imagem do Usuário (user-picture), basta trocar o url da seguinte fracção do código:
#user-picture { text-align: center; display: block; background-image:url(https://2img.net/r/ihimizer/img193/3039/retrogirlbyoraichue.jpg);
Colocar no Sobre Mim:
- Código:
<style type="text/css">
#lifestyle { height: 150px; overflow: auto;}
</style>
<p>
TEXTO
<p>
TEXTO
<p>
TEXTO
<p>
TEXTO
<p>
TEXTO
<p>
TEXTO
<p>
TEXTO
<p>
TEXTO
<p>
TEXTO
<p>
TEXTO
<p>
<p>
<p>
Desenvolvido por Cats' e o.teu.nome <br/> Copyright 2009
2009  All Rigths Reserved <br/>[http://espreitaaqui.forumeiro.com/]
All Rigths Reserved <br/>[http://espreitaaqui.forumeiro.com/]

CatarinaMoura- Admin

-
 Mensagens : 769
Mensagens : 769
Pontos : 1872
Data de inscrição : 04/08/2009
Idade : 33
Localização : Cascais

CatarinaMoura- Admin

-
 Mensagens : 769
Mensagens : 769
Pontos : 1872
Data de inscrição : 04/08/2009
Idade : 33
Localização : Cascais
Espreita Aqui :: Hi5 :: Hi5 Máscaras
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos




